| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- google클론코딩
- content-box
- REM
- Media
- inline-block
- box-sizing
- box-shadow
- css
- PX
- Block
- mediaquery
- border-box
- Justify
- justify-content
- flex
- align-items
- MARGIN
- inline
- font-size
- EM
- boxmodel
- WebProgramming
- clonecoding
- flexbox
- html
- margin-collapsing
- 마진겹침
- Align
- 클론코딩
- JavaScript
- Today
- Total
Suhenism
[CSS Flex Box] justify-content, align-items 본문
Flex Box
CSS를 배우면서 제일 처음 부딪히는 난관이 Flex Box다.
justify-content와 align-items의 차이는 뭔지,
align-items와 align-content의 차이는 뭔지,
justify-items와 align-content는 정확히 뭔지
정말 헷갈린다.
결론부터 말하면,
justify-content는 flex-direction 방향과 수평인 방향
align-items는 flex-direction 방향과 수직인 방향
이다.
이번 포스팅에선 justify-content와 align-items의 차이가 뭔지 확실하게 정리해보자.
(Flex Box를 공부하기 가장 좋은 방법은 flexbox froggy 게임을 여러번 하는 것이다. URL을 제일 아래에 걸어두겠다.)
먼저 Flex Box를 활용하기 전에 알아야 할 것이 있다.
바로 Flex Box는 다른 element들을 포함하는 container(parent)에 사용한다는 것이다.
justify-content와 align-items는 개념이
해당 container(parent) 안에 있는 item(child)들을 어떻게 정렬할 것인지 정하는 것이기 때문이다.

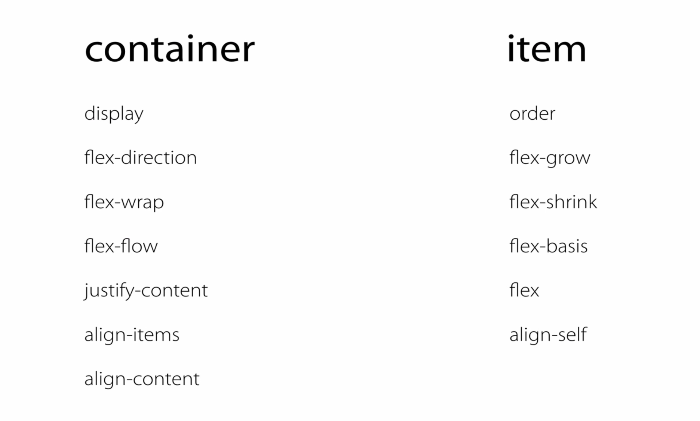
위 사진은 container(parent) element에는 무엇을 적용하고
item(child) element에는 무엇을 적용할 수 있는지 잘 알려주므로 참고하면 좋을 것 같다.
Flex Box를 이해하기 위해선 크게 두 가지를 명확하게 알고 있으면 된다.
1. display property와 flex-direction property는 항상 함께 다닌다는 것
2. justify와 align의 차이
1번에서 display와 flex-direction property는 항상 같이 다닌다고 했는데,
display: flex;로 설정하는 순간 flex-direction 값을 정해주지 않아도 기본값으로 row가 들어가기 때문이다.
flex 방향을 바꾸고 싶으면 flex-direction으로 설정해주면 된다.
flex-direction이 가질 수 있는 value는 네 가지고, 이 중에 선택하면 된다.
1. row (default)
2. row-reverse
3. column
4. column-reverse
그럼 justify와 align의 차이는 뭘까?
본인이 설정한 flex 방향을 기준으로, 평행한 방향이 justify고 수직 방향이 align이다.
백문이 불여일견이니 사진을 보며 이해해보자.
flex-direction: row일 때 justify-content / align-items
HTML
<body>
<div class="container">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
</div>
</body>CSS
body {
padding: 0;
margin: 0;
}
.container {
height: 100vh;
}
.c1, .c2, .c3, .c4 {
width: 100px;
height: 50px;
border: 5px solid cornflowerblue;
margin: 10px;
}
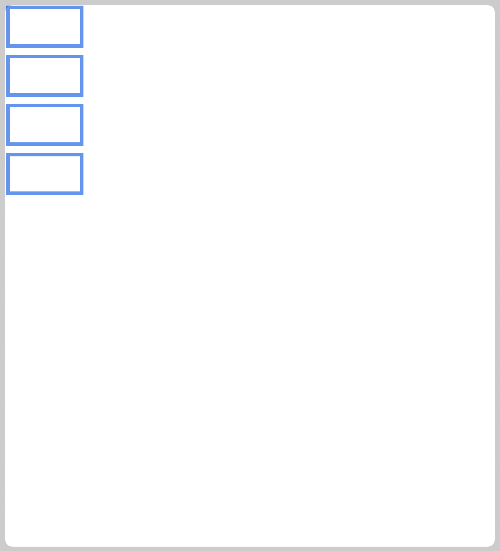
위와 같이 설정하면 결과는 다음과 같이 나온다.
Result

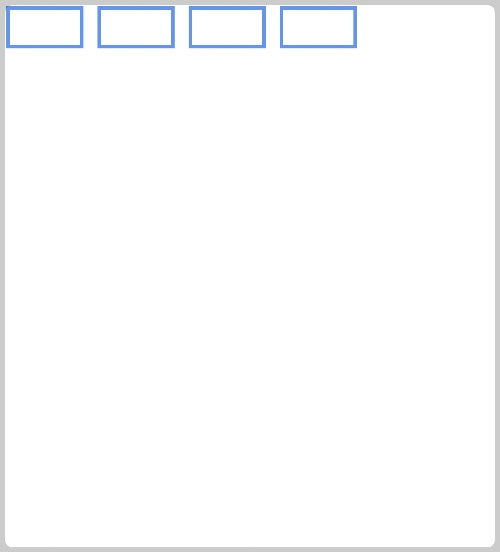
하지만 parent element에 display: flex;를 넣어주는 순간 다음과 같이 나온다.
CSS
.container {
height: 100vh;
display: flex;
}Result

만약 여기서 justify-content를 center로 적용시키면 어떻게 될까?
위에서 얘기했듯이, 현재 설정된 flex-direction과 수평인 방향이 justify의 기준이므로
박스들은 모두 화면 중간으로 옮겨간다.
CSS
.container {
height: 100vh;
display: flex;
justify-content: center;
}Result

여기서 저 박스들은 완전히 화면 중간으로 옮기려면
이제는 수직 방향으로 내려야 한다.
이때 사용하는 것이 align-items이다.
CSS
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}Result

flex-direction: column일 때 justify-content / align-items
이번엔 flex-direction을 column으로 지정해보자.
CSS
.container {
height: 100vh;
display: flex;
flex-direction: column;
}Result

처음과 같은 그림이 나온다.
그럼 여기서 justify-content를 center로 적용하면 어떻게 될까?
이젠 flex-direction이 수직 방향이므로 아래로 내려가게 된다.
CSS
.container {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
}Result

여기서 방금과 같이 중앙으로 옮기고 싶으면 이젠 align-items를 이용하면 된다.
CSS
.container {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}Result

Conclusion
이번 포스팅에선 justify-content와 align-items가
flex-direction에 따라 각각 어떻게 적용되는지 알아보았다.
다시 간단하게 정리해보면,
justify-content는 flex-direction 방향과 수평인 방향
align-items는 flex-direction 방향과 수직인 방향
이다.
하지만 여전히 많은 의문이 남아있다.
align-items와 align-content의 차이, justify-items와 align-content가 뭔지 아직 헷갈린다.
이들은 다음 포스팅에서 다뤄보겠다 :)
다음 URL은 Flex Box를 공부할 때 큰 도움이 되는 게임인 Flexbox Froggy다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'Coding 코딩 > CSS' 카테고리의 다른 글
| [CSS] box-shadow 테두리 그림자 (2) | 2022.09.09 |
|---|---|
| [CSS @media] 미디어 쿼리 (Media Query) 개념 (0) | 2022.09.09 |
| [CSS] font-size 단위 px, em, rem (0) | 2022.09.08 |
| [CSS] box-sizing: content-box / border-box (0) | 2022.09.08 |
| [CSS] 마진겹침(Margin-Collapsing) 현상 (0) | 2022.09.08 |




