| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- align-items
- 클론코딩
- WebProgramming
- box-shadow
- justify-content
- PX
- EM
- flex
- box-sizing
- html
- Block
- Media
- font-size
- Align
- REM
- css
- MARGIN
- inline-block
- margin-collapsing
- Justify
- content-box
- clonecoding
- inline
- JavaScript
- google클론코딩
- border-box
- 마진겹침
- mediaquery
- boxmodel
- flexbox
- Today
- Total
Suhenism
[CSS] box-sizing: content-box / border-box 본문
box-sizing
웹을 제작하면서 width와 padding, border를 적절하게 설정했는데도
생각했던 것과 다소 다르게 나올 때가 있다.
사람은 당연하게 생각하지만 컴퓨터는 당연하게 보지 않는 부분,
'box-sizing'이다.
HTML
<div class="parent-container">
Parent Container
<div class="child-container">Child Container</div>
</div>CSS
.parent-container {
border: 10px solid cornflowerblue;
width: 300px;
height: 150px;
}
.child-container {
width: 100%;
border: 10px solid pink;
padding: 5px;
}
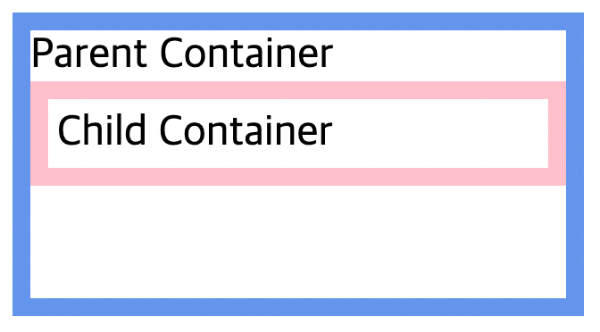
위 코드 대로 웹페이지를 만들면 우린 다음과 같이 나올 것을 기대한다.

좌우가 딱 맞아떨어진다.
코딩을 할 때 항상 저렇게 나왔으면 좋겠다.
하지만 사실 위의 코드를 실행시키면 다음 사진과 같은 결과가 나온다.

뭔가 단단히 잘못 됐다.
이 시점부터 어디가 잘못 됐는지 헤매기 시작한다.
결론부터 말하면, box-sizing을 border-box로 설정해주지 않았기 때문에 위와 같이 나오게 된다.
box-sizing은 element의 width/height를 측정하는 기준을 정하는 property다.
box-sizing에 줄 수 있는 value는 두 개다.
1. content-box (default)
2. border-box
content-box는 width/height의 측정 기준을 content로 잡는 것이고,
border-box는 content, padding, border, 즉 Box Model에서 border까지의 모두를 포함시키는 것이다.
box-sizing에는 기본값(default)으로 content-box가 들어가기 때문에 사진처럼 밖으로 튀어나오는 것이다.
참고로, border-box가 content-box일 땐 padding도 포함되지 않기 때문에
삐져나온 나온 부분에서 10px만큼 여백이 더 있는 것을 확인할 수 있다.
그럼 첫 번째 사진처럼 나오게 하려면 어떻게 해야 할까?
간단하다.
'box-sizing: border-box;'를 넣어주면 된다.
CSS
.parent-container {
border: 10px solid cornflowerblue;
width: 300px;
height: 150px;
}
.child-container {
box-sizing: border-box;
width: 100%;
border: 10px solid pink;
padding: 5px;
}
.child-container 선택자에 box-sizing: border-box;를 추가하면 첫 번째 사진처럼 결과가 나온다.
Conclusion
box-sizing을 border-box로 설정하는 것은 사실상 관습이므로
작업을 시작하기 전 다음과 같이 CSS 작업을 시작하는 것을 익혀두면 좋을 것 같다.
CSS
* {
box-sizing: border-box;
}'Coding 코딩 > CSS' 카테고리의 다른 글
| [CSS] box-shadow 테두리 그림자 (2) | 2022.09.09 |
|---|---|
| [CSS @media] 미디어 쿼리 (Media Query) 개념 (0) | 2022.09.09 |
| [CSS] font-size 단위 px, em, rem (0) | 2022.09.08 |
| [CSS] 마진겹침(Margin-Collapsing) 현상 (0) | 2022.09.08 |
| [CSS] inline, block, inline-block 특징 (0) | 2022.09.08 |




