| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- google클론코딩
- MARGIN
- border-box
- justify-content
- inline
- css
- EM
- JavaScript
- Block
- REM
- clonecoding
- mediaquery
- html
- Justify
- font-size
- boxmodel
- margin-collapsing
- box-shadow
- box-sizing
- flex
- inline-block
- flexbox
- align-items
- content-box
- PX
- 클론코딩
- Media
- Align
- WebProgramming
- 마진겹침
- Today
- Total
Suhenism
[CSS] inline, block, inline-block 특징 본문
HTML 태그 종류
1. inline
2. block
(3. (CSS) inline-block)
inline
'inline' element는 <span>, <a> 태그처럼 줄바꿈이 되지 않고 content 크기만큼만 공간을 자치한다.
content 크기만큼만 공간을 차지하기 때문에
width와 height는 지정할 수 없고
margin과 padding은 좌우 속성만 적용된다.
HTML
<body>
<span>안녕하세요</span>
<a href="https://suhenism.tistory.com/">Suhenism</a>
</body>CSS
span, a {
border: 1px solid red;
width: 200px;
height: 200px;
margin: 10px;
padding: 10px;
}
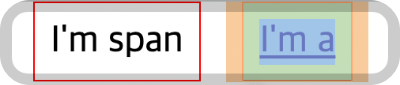
Result

<span>과 <a> 태그를 사용하니
width와 height를 200px로 지정해도 content 크기만큼만 공간을 차지하고,
margin과 padding은 좌우 간격에만 적용되는 것을 확인할 수 있다.
block
'block' element는 content의 크기에 상관없이 한 줄을 모두 차지하는 element다.
대표적으로 <h1>-<h6>, <p>, <div>, <header>, <section>, <footer> 등이 있다.
block element는 inline element와 달리
width와 height 설정이 가능하며, margin과 padding도 지정할 수 있다.
HTML
<body>
<h2>block element</h2>
<div>I'm div.</div>
<p>I'm p.</p>
</body>CSS
h2, div, p {
border: 1px solid red;
width: 300px;
height: 50px;
margin: 30px;
padding: 10px;
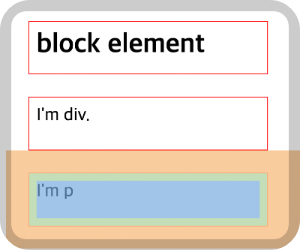
}Result

위 코드를 실행시켜보니 위와 같이 나온다.
width와 height는 지정한 대로 각각 300px, 50px로 나왔고
margin과 padding도 지정한 대로 각각 30px, 10px이 나왔다.
그런데 사진을 보면 margin이 다른 element의 margin과 겹쳐있는 것을 확인할 수 있다.
이를 '마진겹침(margin-collapsing)'이라고 부르는데, 이에 관한 건 다른 다음 포스트에 간략하게 정리하겠다.
그럼 만약 웹을 제작하면서 inline element처럼 행동하지만
width/height와 box model을 지정할 수 있는 block element의 특성을 가진 element를 활용하고 싶을 땐 어떻게 해야 할까?
이를 위해 CSS는 'inline-block'을 제공한다.
inline-block
'inline-block' element는 inline element처럼 content크기 만큼만 공간을 차지하지만
width/height와 box model을 지정할 수 있도록 해준다.
HTML
<body>
<div>I'm block</div>
<div>I'm block too</div>
<span>I'm inline</span>
</body>CSS
span, div {
display: inline-block;
border: 1px solid red;
width: 200px;
height: 50px;
margin: 30px;
padding: 10px;
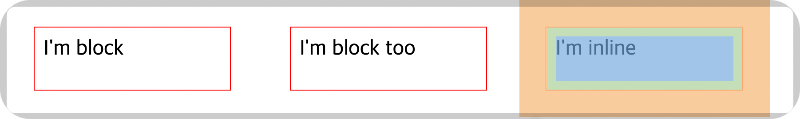
}Result

왼쪽부터 순서대로 <div>, <div>, <span>이다.
원래였으면 block element인 <div>는 한 줄을 모두 차지하여 줄바꿈이 일어나야 하고,
inline element인 <span>은 padding과 margin을 가질 수 없다.
하지만 결과 사진을 보면 CSS에서 지정한 만큼의 width/height, box model 특성을 가지고 있다.
'Coding 코딩 > CSS' 카테고리의 다른 글
| [CSS] box-shadow 테두리 그림자 (2) | 2022.09.09 |
|---|---|
| [CSS @media] 미디어 쿼리 (Media Query) 개념 (0) | 2022.09.09 |
| [CSS] font-size 단위 px, em, rem (0) | 2022.09.08 |
| [CSS] box-sizing: content-box / border-box (0) | 2022.09.08 |
| [CSS] 마진겹침(Margin-Collapsing) 현상 (0) | 2022.09.08 |




